Trong giới thiết kế đồ hoạ, khi nhắc đến thi công logo thì hẳn chiếc tên phần mềm được suy nghĩ tới thứ nhất sẽ là Adobe Illustrator (AI). Mặc dù thế có lúc nào bạn suy nghĩ người đồng đội của AI là Adobe Photoshop cũng có thể tạo ra hầu như logo chất lượng không? bằng phương pháp nào ư? Hãy cùng theo dõi cách kiến thiết logo bởi Photoshop trong bài viết sau nhé!
Logo thì thừa đỗi không còn xa lạ với nhỏ người hiện đại rồi. Đó là một trong những yếu tố rất là quan trọng của bộ nhận diện mến hiệu một công ty/ tổ chức. Một logo ấn tượng và đặc trưng sẽ tạo nên được vệt ấn đậm nét trong tâm địa trí bạn xem. Vị vậy việc thi công logo chỉn chu là điều luôn luôn luôn bắt buộc thiết.
Tại sao Illustrator lại thông dụng hơn Photoshop trong kiến tạo logo?Mặc dù Photoshop là “phù thủy thiết kế” với gia thế to bự nhưng ko thể từ chối Illustrator gồm có ưu nắm nhất định tất yêu phủ nhận, tới từ chính điểm lưu ý riêng của phần mềm. Adobe Photoshop thao tác làm việc trên nền tảng gốc rễ đồ họa pixel còn Illustrator thao tác làm việc trên nền tảng đồ họa vector. Theo đó khi làm trên Photoshop thỉnh thoảng trong quy trình gửi file qua mạng xã hội hoặc zoom in ta sẽ thấy biểu tượng logo như bị “vỡ” (có thể nhìn thấy những ô vuông bé dại li ti cấu thành hình hình ảnh - chính là cácpixels). Đối với bối cảnh vector thì không gặp phải vấn đề này trong khâu thiết kế. Dường như thì những công gắng tạo hình, vẽ hình của Illustrator thân mật và thuận tiện hơn so với Photoshop. Một số người thao tác làm việc vớihệ thống Layer của Photoshop nhiều khi cũng cảm thấy trở ngại nữa.

Các cách để xây dựng Logo bởi Photoshop
Theo mình, thiết kế logo bằng Photoshop sẽ tựa như quy trình xây dựng logo thông thường. Làm việc chung trong ứng dụng như sau (sẽ biến hóa một chút với một số logo sản phẩm đặc biệt):
Bước 1: tạo thành file tài liệu với vùng thao tác làm việc mớiBước 2: Tạo kiểu dáng cơ bản của logoBước 3: chế tạo ra họa tiết đến logoBước 4: Thêm màu sắc cho các layerBước 5: Thêm Text mang đến logoBước 6: Tạo các hiệu ứng shadow, hiệu ứng mang lại background (nếu có)
Bên cạnh đó chúng ta cần suy nghĩ một số nguyên lý và thao tác để bù đắp nhược điểm của Photoshop so với Illustrator. Đó là:
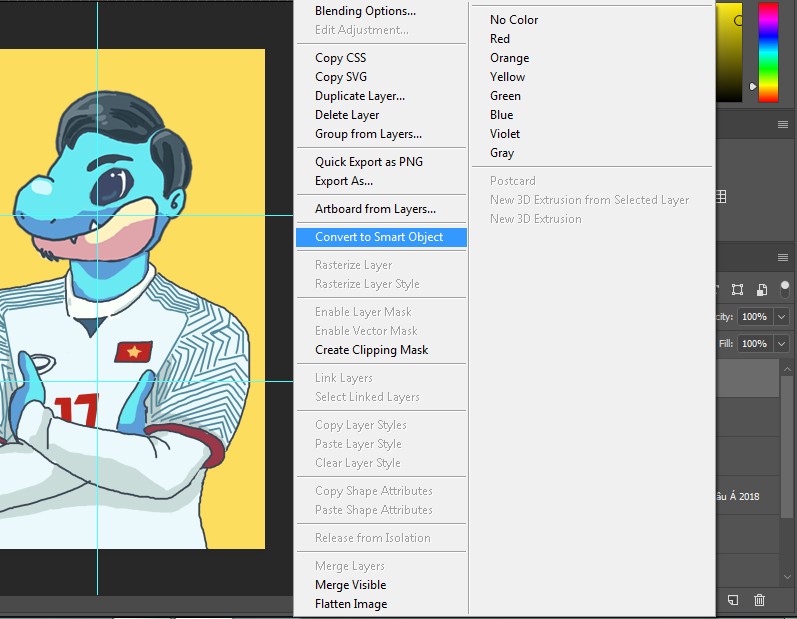
-Convert to lớn Smart Object: smart object là loại layer đặc biệt, chất nhận được "non-destructive editing" (chỉnh sửa ko phá hủy) trong Photoshop. Sau khi chuyển Layer hay thành Smart Object, bạn có thể chỉnh sửa layer với thêm cỗ lọc nhưng mà không có tác dụng giảm unique hình ảnh.
Thao tác: click chuột phải vào layer mong muốn chuyển đổi, trong bảng tùy lựa chọn nhấn “Convert to lớn Smart Object”.

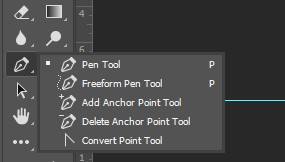
- Pen tool: cơ chế đắc lực để vẽ những hình từ đơn giản đến phức tạp, rất thân quen với người tiêu dùng Illustrator.

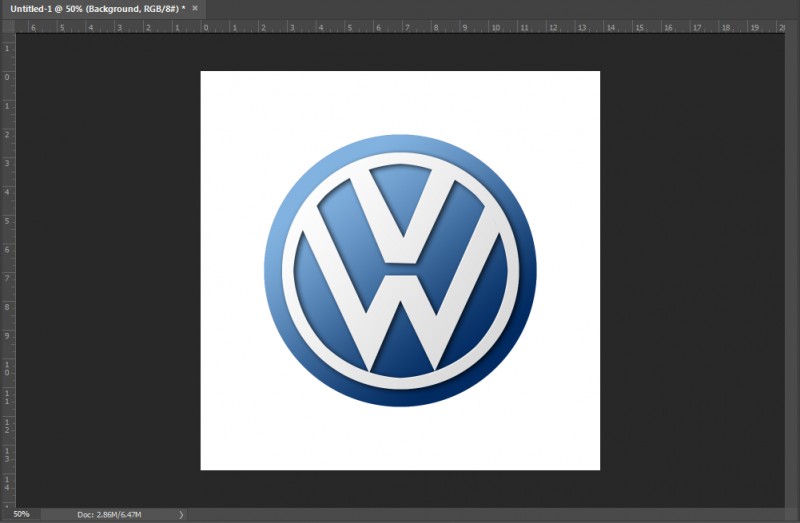
Để minh họa trực quan thì mình đang nêu các bước kiến thiết một logo sản phẩm cụ thể cho chúng ta dễ hình dung. Biểu tượng logo mình chọn để gia công sẽ là hình ảnh huyền thoại của hãng xe Volkswagen CHLB Đức.

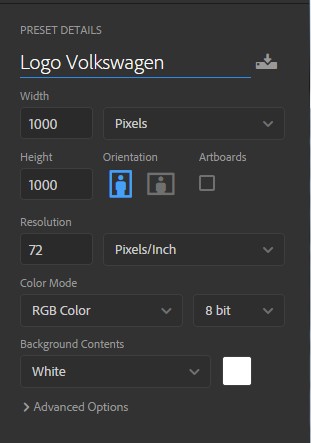
Bước 1: sản xuất file xây đắp mới
Bạn chọn File > New hoặc ấn tổ hợp phím Ctrl + N vào giao diện phần mềm Photoshop.
phần thông số kỹ thuật kích thước chúng ta để là 1000x1000 pixels, độ sắc nét (resolution) là 72 ppi. Đặt tên file cùng nhấn “Ok” để tạo thành file kiến tạo mới

Bước 2: Tạo kiểu dáng cho logo.
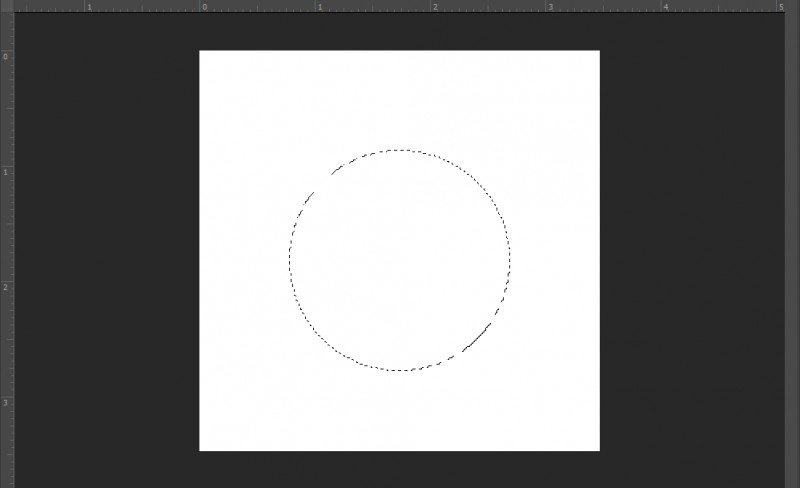
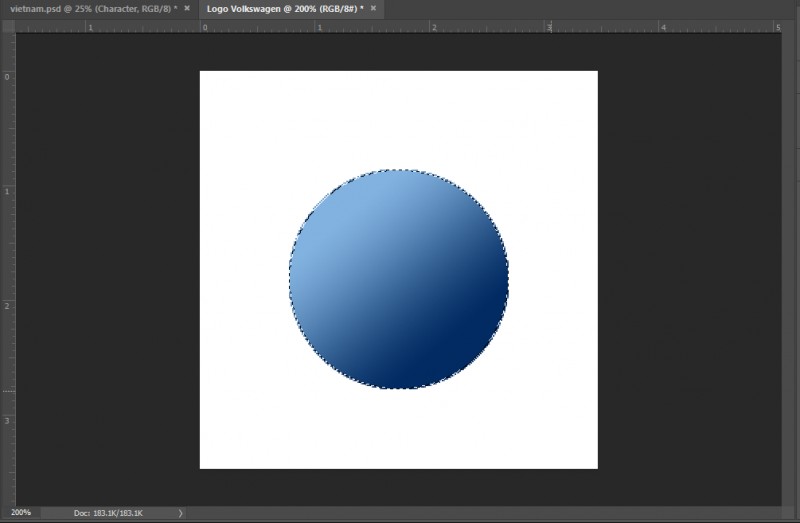
Logo Volkswagen hình trụ nên bạn thực hiện công núm Elliptical Marquee Tool (M) để sản xuất vùng chọn hình tròn.
Nhấn giữ phím Shift với kéo thả để sinh sản 1 vùng chọn với kích thước tương xứng ở tại chính giữa background trắng.

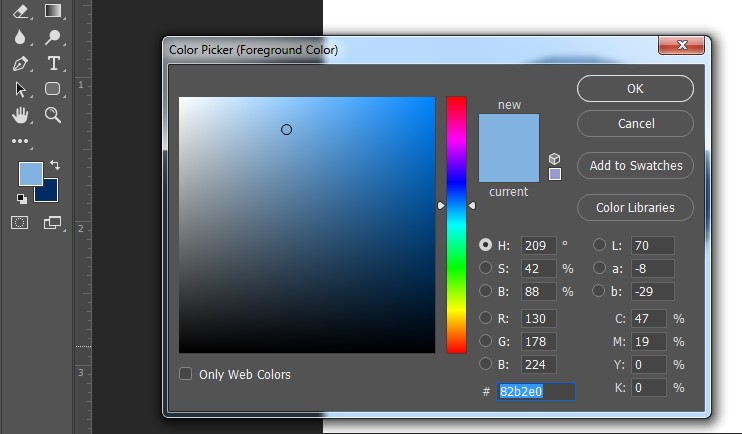
Bạn nhấn vào 2 ô màu sắc trên thanh cách thức để thay đổi màu của Background với Foreground như sau: màu Foreground (lớp màu nằm trên) sử dụng mã#82B2E0, Background (lớp màu sắc nằm dưới) nhập mã #012B62

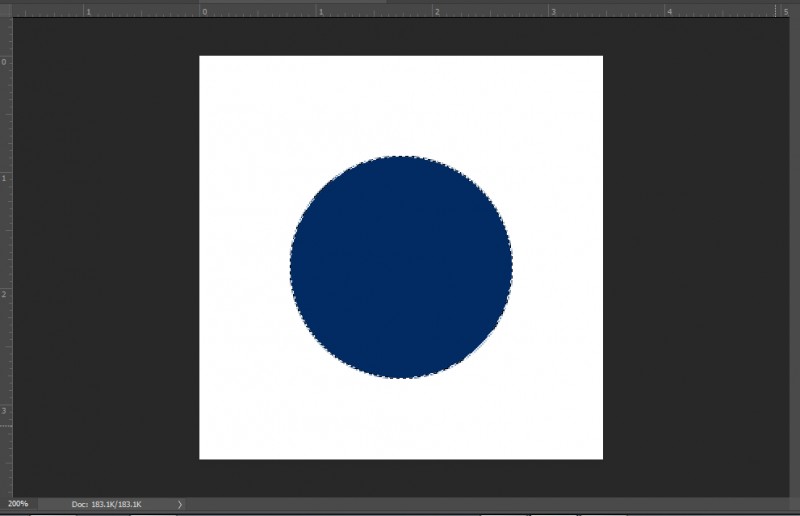
Tiếp theo chúng ta nhấn tổ hợp Ctrl + Backspace để thiết lập màu sắc nền mang lại logo.

Kéo thả trong vùng lựa chọn từ góc trái bên trên xuống góc phải dưới nhằm có hiệu quả như hình dưới đây. Bạn nhấn tổ vừa lòng Ctrl + D nhằm bỏ thao tác làm việc vùng chọn nhé.

Bước 3: tạo ra họa tiết cho Logo
Nhấn tổng hợp phím Ctrl + Shift + N để chế tạo ra Layer mới.
Tạo một vùng chọn hình tròn trụ bằng chế độ Elliptical Marquee Tool vào hình ước đã chế tạo ở bên trên (nhớ nhận phím Shift khi thao tác để vùng chọn không biến thành méo).
Vào thẻ Edit > Stroke và chọn độ rộng lớn (Width) là 25px và color thành white color (mã #ffffff). Nhấn Ok vẫn có công dụng là một vòng tròn viền trắng phía bên trong hình cầu xanh.

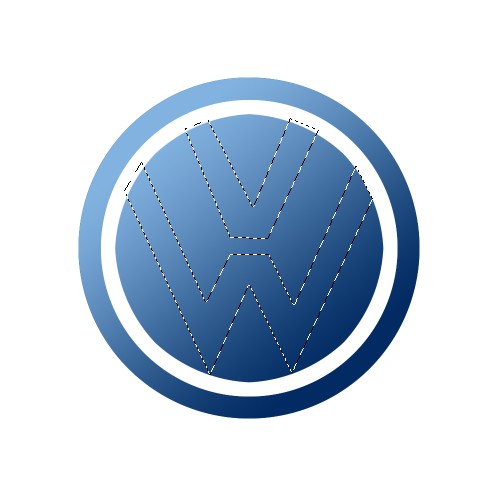
Tiếp theo mang lại bước tạo nên chữ V cùng chữ W vào logo. Có 2 biện pháp làm:
- thực hiện Pen Tool: công ráng Pen Tool (P) bên trên thanh công cụ, bấm vào vùng thao tác làm việc để tạo thành các điểm đầu mút (Anchor Point) nối cùng nhau liên tục. Đến lúc điểm đầu mút cuối cùng trùng điểm đầu mút đầu tiên, hình được khép bí mật thì chúng ta nhấn phím Enter để tạo ra vùng chọn. Kế tiếp đổi màu sắc foreground thành màu trắng (mã #ffffff) cùng nhấn tổng hợp Alt + Backspace để đổ màu mang lại chữ V cùng chữ W
- thực hiện Polygonal Lasso Tool: thao tác làm việc tương tự nguyên tắc của Pen Tool cơ mà khi sản xuất hình khép kín đáo thì sẽ xuất hiện vùng chọn và có thể thao tác đổ màu sắc luôn. Chú ý giữ phím Shift nhằm đồng thời tạo thành 2 vùng chọn như hình.

Bước 4: Thêm color cho Layer
Trong phương pháp làm logo sản phẩm Volkswagen này thì tôi đã lồng ghép đổ màu luôn sau khi tạo ra hình nhằm các bạn có thể nhanh nệm thấy được kết quả.
Bước 5: Thêm Text cho Logo.
Dùng công nắm Text (T) nhằm thêm thương hiệu Volkswagen mang đến logo. Tuy vậy vì không download font chữ nguyên phiên bản của Logo nên mình sẽ làm lơ bước này. Khi chúng ta làm hình ảnh sản phẩm của riêng rẽ mình nên chọn font chữ cân xứng với thương hiệu và ngoài mặt logo nhé!

Bước 6. Chế tạo hiệu ứng shadow đến Logo
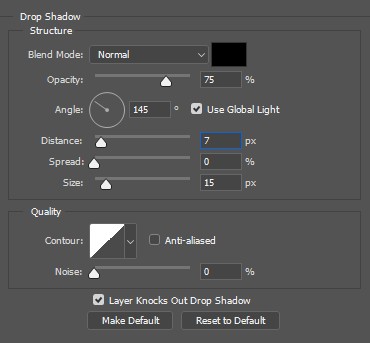
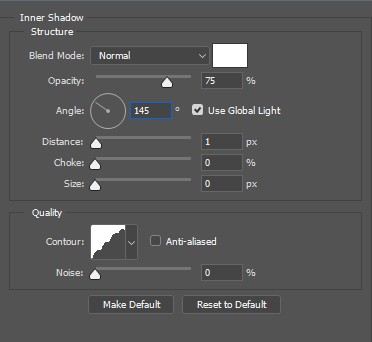
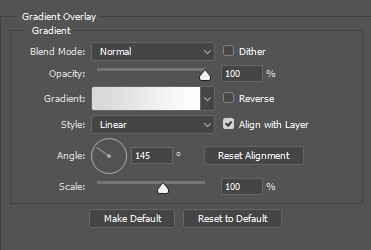
Chọn Layer biểu tượng chứa chữ V, chữ W cùng vòng tròn viền trắng, bạn click chuột phải với ấn Blending Options. Thiết lập cấu hình những thông số trong Drop Shadow, Inner Shadow với Gradient Overlay theo như bảng dưới đây.



Sử dụng thao tácConvert lớn Smart Object với tất cả Layer để bảo toàn chất lượng hình ảnh.
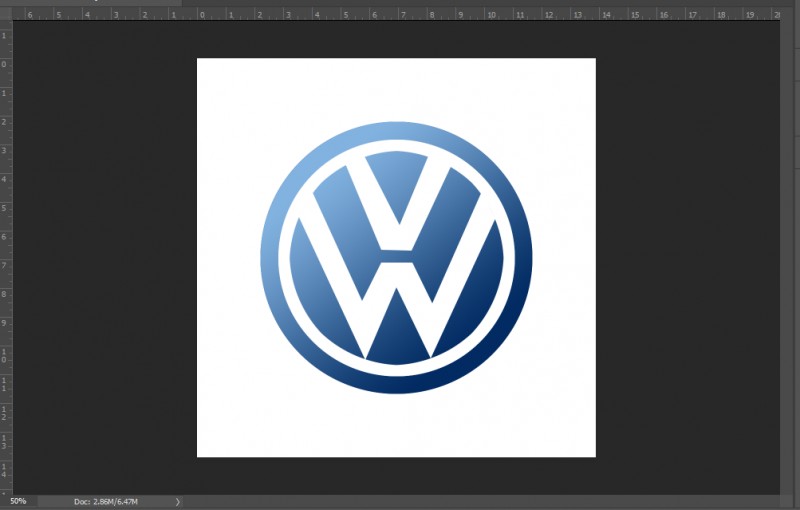
Sau lúc áp dụng các bước trên thì thành quả thu được như sau:

Như các bạn đã thấy, logo hoàn toàn có thể được thiết kế bằng Photoshop. Mặc dù theo như phân tích ngay từ trên đầu thì Illustrator có những ưu thế hơn Photoshop vào mảng này, bởi vì thế chúng ta nên sử dụng Illustrator để làm việc dễ ợt và buổi tối ưu hơn. Nếu các bạn đang phân vân về phong thái sử dụng Adobe Illustrator thì có tìm hiểu thêm khoá học Illustrator của giasuviet.edu.vn. Chỉ cách thời lượng 8 buổi tuy vậy sẽ hỗ trợ đầy đủ kiến thức cơ phiên bản về ứng dụng để chúng ta có những thành phầm “made in AI” đầy tuyệt vời đầu tiên của chính bản thân mình đó! xung quanh ra, chúng ta có thể khám phá thêm khoá học kiến thiết đồ hoạ online tại E-giasuviet.edu.vn cùng với hệ thống, lộ trình bài bác bản, rõ ràng, giúp đỡ bạn tạo dựng nền tảng vững chắc và kiên cố cho sự nghiệp designer của riêng mình!












